HTML 中使用 datalist 标签给输入框添加下拉框选项
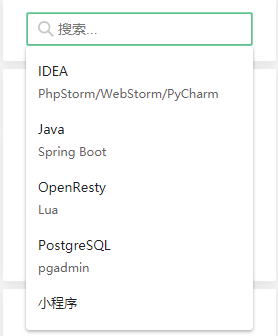
HTML CSS About 598 words图片展示

代码实现
最主要是datalist标签和input的list属性。
<input placeholder="搜索..." type="search" autocomplete="off" list="custom-datalist">
<datalist id="custom-datalist">
<option value="IDEA">PhpStorm/WebStorm/PyCharm</option>
<option value="Java">Spring Boot</option>
<option value="OpenResty">Lua</option>
<option value="PostgreSQL">pgadmin</option>
<option value="小程序">
</datalist>去除箭头
去除input输入框上的下拉箭头。
/*移除datalist下拉箭头*/
input::-webkit-calendar-picker-indicator {
display: none;
-webkit-appearance: none;
}
Views: 6,449 · Posted: 2020-03-15
——— Thanks for Reading ———
Give me a Star, Thanks:)
https://github.com/fendoudebb/LiteNote扫描下方二维码关注公众号和小程序↓↓↓

Loading...