Android 仿 QQ 消息提示可拖拽控件 DragBadgeView
Android About 1,222 wordsDragBadgeView
仿QQ可拖拽控件
GitHub地址:https://github.com/fendoudebb/DragBadgeView
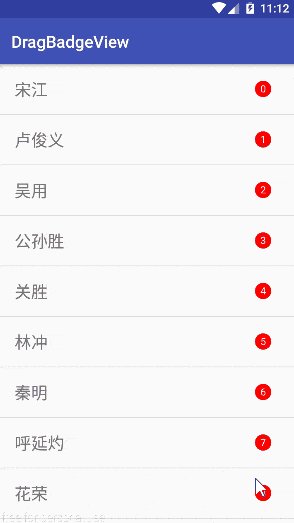
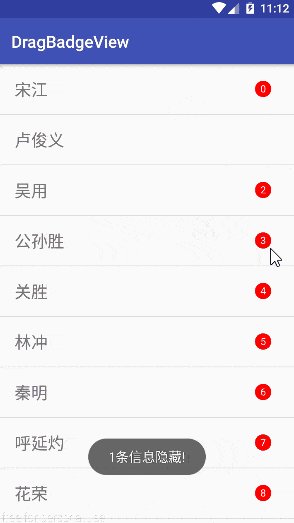
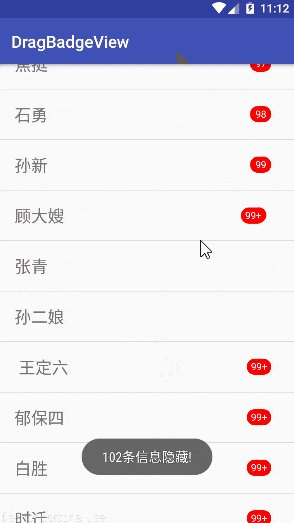
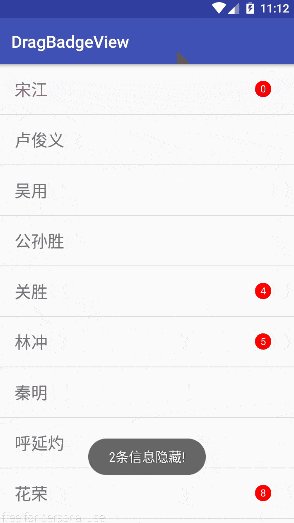
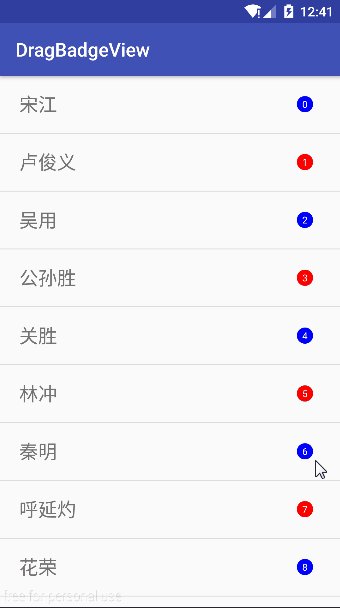
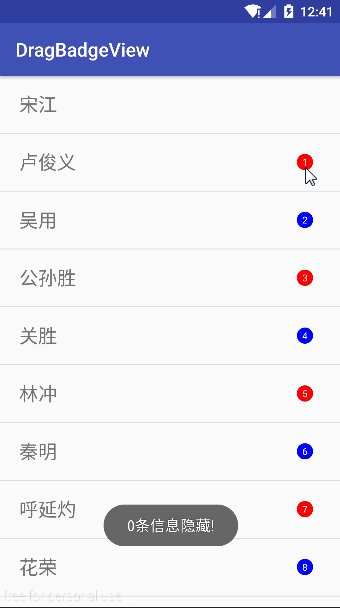
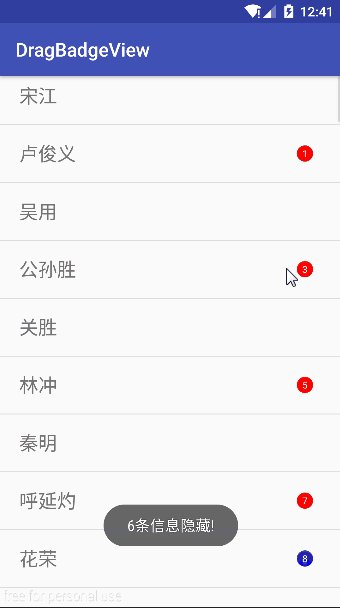
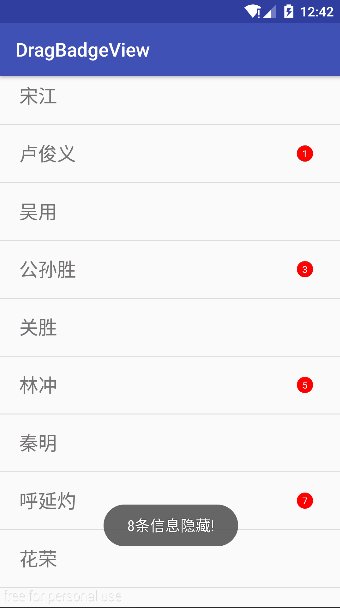
样例演示


引入
添加依赖
dependencies {
compile 'com.fendoudebb.view:dragbadgeview:1.0.3'
}xml 配置
<com.fendoudebb.view.DragBadgeView
android:id="@+id/drag_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="30dp"
android:paddingBottom="2dp"
android:paddingLeft="8dp"
android:paddingRight="8dp"
android:paddingTop="2dp"
app:dragEnable="false"
app:maxShowValue="99"
app:text="0"
app:textSize="18sp"/>回调
mDragBadgeView.setOnDragBadgeViewListener(new DragBadgeView.OnDragBadgeViewListener() {
@Override
public void onDisappear(String text) {
Toast.makeText(getApplicationContext(), text + "条信息隐藏!", Toast.LENGTH_SHORT).show();
}
});设置文字
xml
app:text="测试"Java
mDragBadgeView.setText("测试");获取文字
public String getStringText();
public int getIntText();设置字体大小
xml
app:textSize="12sp"Java
mDragBadgeView.setTextSize(dp2sp(15));设置控件颜色
xml
app:bgColor="#f0f"Java
mDragBadgeView.setBgColor(Color.BLUE);设置能否拖拽
xml
app:dragEnable="false"Java
mDragBadgeView.setDragEnable(true);
Views: 4,267 · Posted: 2019-04-11
——— Thanks for Reading ———
Give me a Star, Thanks:)
https://github.com/fendoudebb/LiteNote扫描下方二维码关注公众号和小程序↓↓↓

Loading...